HTML5知识分享:CSS3 2D炫酷动效
时间:2017-11-24 14:15:12 | 来源:千锋教育 | 作者:千锋CSS3 2D炫酷动效是CSS3里面新增的属性,在了解它之前先看下CSS3的有关知识。
CSS3是一种样式语言,是用来告诉浏览器如何渲染页面的,是CSS推出的新版本。
在CSS2.1上增加了很多强大的新功能,用来帮助开发人员解决一些问题,并且不再需要非语义化标签,复杂的js脚本和图片,例如圆角、多背景、透明度、阴影等等。我们知道CSS2.1是单一的规范,而CSS3被划分成几个模块组,每个模块组都有自己的规范。这样的好处就是整个CSS3的规范发布不会因为部分暂时无法实现的功能,而影响其他模块的推进和发展。比如说盖房子,HTML标签就是钢筋水泥是整体架构,房子盖好了人要住进去,这个时候就需要装修,怎么装修呢?这个时候就需要用到css,因为它是样式语言也可以叫修饰语言。简单来说CSS就是用来美化结构的,而CSS3功能强大,因为它可以做到有些js脚本才可以办到的事,比如运动和动画。
随着社会的不断发展,web2.0技术的流行,之前的 CSS2.1 标准和相关技术已经满足不了日益增长的开发需求:人们需要实现加美观、用户体验好的界面,这个时候CSS3应运而生,新增加的属性功能非常强大和,只需要输入几行简单的代码就可以实现出一系列令人眼前一亮的效果,很炫酷不仅降低了复杂度,还变得易维护和修改了,在性能上也有了质的飞跃,相比较并不比JavaScript代码差多少。
CSS3发展便利了开发,降低了学习成本,有以下特点:
,开发门槛低。相比其他编程语言适合零基础的开发者,入门简单,学习曲线平缓。
第二,可以让开发人员很快找到成就感,写出的页面效果很炫酷,用户体验高。
第三,有利于开发和维护,还能提高网站的性能,增加网站的可访问性,可用性。
第四,使网站能适配多的设备,利于seo网站优化,提高网站的搜索排名。
CSS3 2D炫酷动效里面的知识:有位移与变形处理
1、CSS3 transform:对元素进行变形处理。允许元素进行位移、缩放、旋转。需要和下面的translate()、scale()、rotate()等属性配合使用,单独使用没有任何效果。
![]()
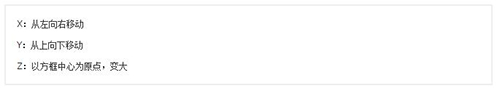
2、translate()属性:可以使元素在2D空间移动,也可以在3D空间也就是3位空间移动。括号里可以写两个值,值1表示水平位置,值2表示垂直位置,值1和值2用逗号隔开。
也可以分开写如下图:

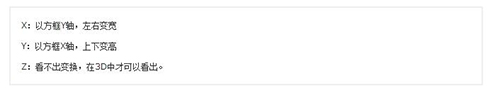
3、scale()属性:可以使元素进行缩放。默认值为1,当值大于1时,元素放大,反之小于1大于0.01时,元素缩小。里面可以写两个值,如上。
也可以分开写如下图:

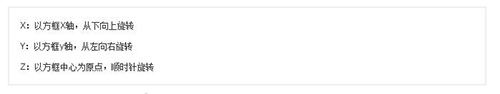
4、rotate()属性:可以让元素在任何轴旋转。为此,CSS3新增三个旋转函数:rotateX()、rotateY()和rotateZ()。

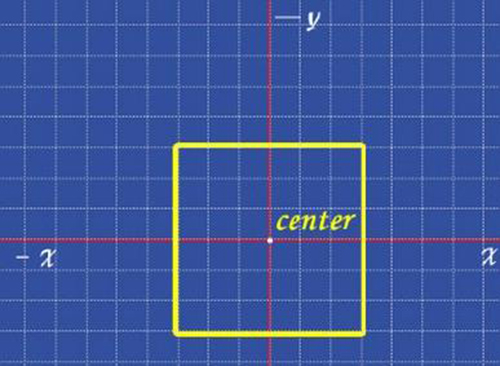
5、transform-origin属性:变形的原点,允许改变被转换元素的位置。默认情况,变形的原点在元素的中心点,或者是元素X轴和Y轴的50%处。
如下图:

perspective透视属性:只是个形象的称呼,具体的作用是让元素有近大远小的效果,看起来立体感。有两个值:none和具有单位的长度值。perspective属性的默认值为none,表示无限的角度来看3D物体,但看上去是平的。另一个值接受一个长度单位大于0的值。而且其单位不能为百分比值。值越大,角度出现的越远,从而创建一个相当低的强度和非常小的3D空间变化。反之,此值越小,角度出现的越近,从而创建一个高强度的角度和一个大型3D变化。

看完了这些属性,实际作用是什么呢?我想这是大家普遍关心的问题。
,可以开拓自己的视野,提高自身技能水平,毕竟技多不压身。
第二,CSS3 位移与变形处理属性在企业开发中应用非常广泛,尤其是电商网站领域,让我们快速适应企业开发需求。
第三,可以减少JavaScript代码的使用。
接下来带大家体验下我们来看两个基本的例子。
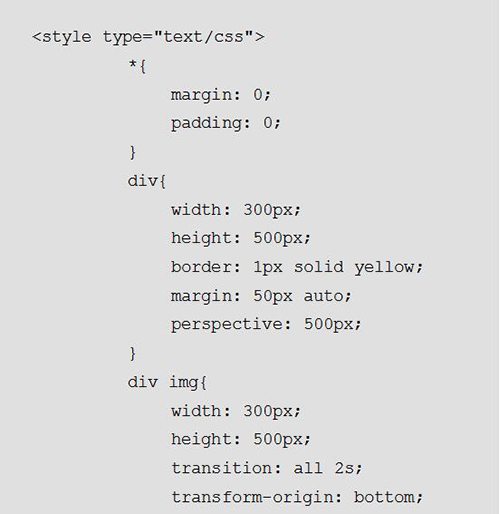
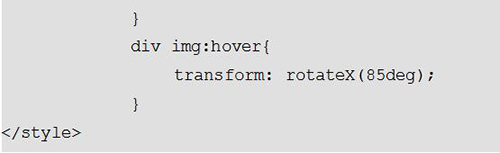
1、旋转效果



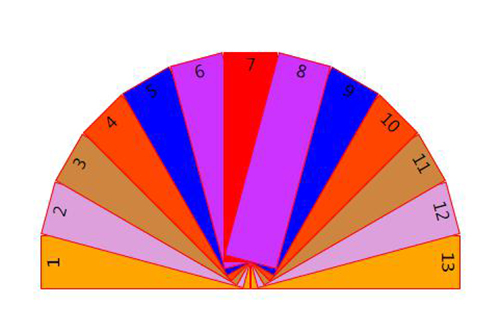
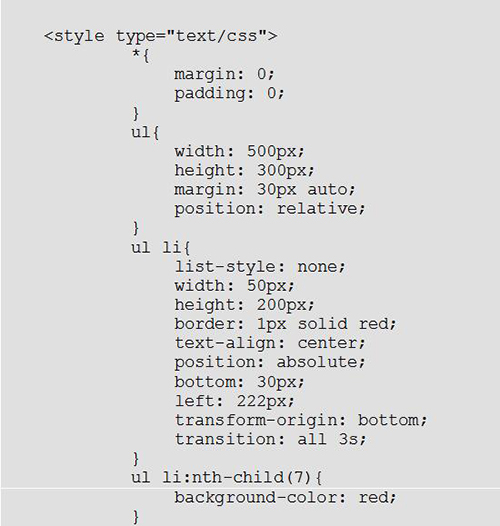
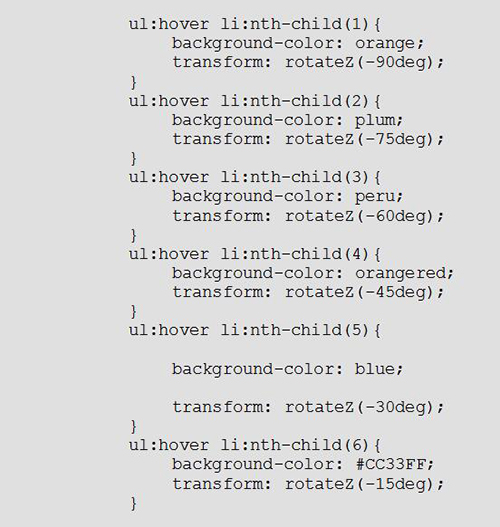
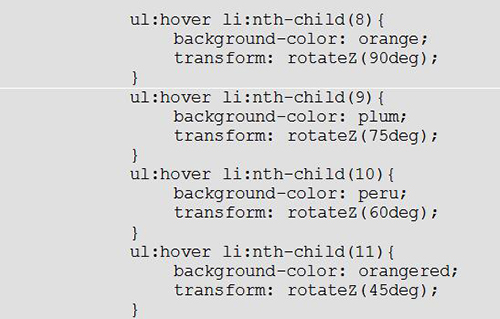
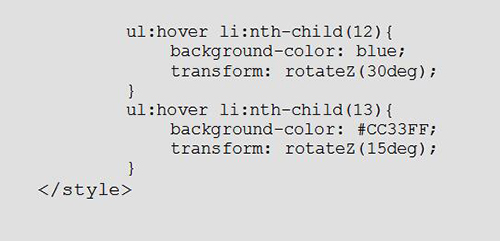
2、折扇效果





以上都是CSS3 2D 位移与变形处理的简单应用,通过代码可以看出语法上也很简单易记忆。讲了那么多位移与变形处理的优点,没有说什么缺点。那接下来看看有哪些缺点?
1、现阶段,CSS3还处于不断发展和完善中,由各大浏览器厂商采用所用的核心架构和代码不一样,在不同的浏览器上运行代码,会出现兼容问题。
2、做兼容必须加上各浏览器的特有的私有前缀属性。如:谷歌的是webkit、火狐的是moz、IE是ms。
3、CSS3 位移与变形处理属性在一定程度上应用还没有那么广,目前手机端应用的比较多。
通过介绍位移与变形处理的相关知识点我们有了比较的认识。在工作还是学习中都可以去尝试着去用,去思考,重要的是动手去敲代码,只有做的多敲得多熟练了才能有创新写出炫酷的效果。无论因为什么原因让你选择学习新的IT知识,有件事情都是必须要做的,那就是设法爱上编程,把编程培养成自己的爱好。
上一篇:长沙HTML5培训班怎么样?前景如何?
下一篇:零基础想学PHP开发哪家好?