HTML5大前端引入JavaScript API的具体作用分析
HTML5是由新的标记引进的新元素形式和为现有元素新增的某些属性,与新的JavaScript APIs的结合体。那么HTML5新增加了哪些新标签与JavaScript API结合体以及具体作用有哪些呢?以下是最常用的几种:
1、Canvas API是一个具有完整功能的JavaScript API并伴随产生了新HTML5元素。通过Canvas API,利用它和WebGL在浏览器中创建一个2 D或3 D绘图场景;
2、Contacts API主要应用在移动设备上,为浏览器提供对用户通用通讯录的访问。它在浏览器内建立一个本地存储库,来存储联系人信息。Contacts API将允许您有本地存储库,网站可以通过本地存储库访问存储的联系人信息。现在的主流浏览器都支持Contacts API;
3、通过File API 浏览器可以直接访问用户计算机的沙箱区域,将数据存储到文件系统;

4、在HTML5中Forms API得到了发展,内置了验证功能;
5、允许浏览器请求用户的位置信息,一旦获权,浏览器通过许多不同的方法来确定计算机或设备的实际位置,它将会有一个比例尺来确认精确的地点位置。通过该API能获取经纬度等数据,非常适合应用程序定位;
6、Media Capture的功能是将本地设备通过JavaScript将与浏览器相连接;
7、Messaging API被用来与其他API一起使用;
8、选择(Selection)API的就像jQuery库一样,运用非常广泛;
9、 Server-Sent Events API:一个网页获取新的数据通常需要发送一个请求到服务器,也就是向服务器请求的页面。使用Server-Sent Events API,服务器可以在任何时刻向Web页面推送数据和信息,这些被推送进来的信息可以在这个页面上作为事件/数据来处理;
10、 Web Notifications API即Web消息提醒,它可以使页面发出通知,通知将被显示在页面之外的系统层面上(通常使用操作系统的标准通知机制,但是在不同的平台和浏览器上的表现会有差异);
11、Web Sockets API:Web Sockets是一种基ws协议的技术,它使得建立全双工连接成为可能。Websocket常见于浏览器中,但是这个协议不受使用平台的限制,允许收发信息到服务器端。
以上是HTML5中新加入的一些比较常用的功能API,如果想要系统的了解以及学习HTML5的新功能,可以选择千锋长沙校区的HTML5大前端课程。其课程将一线互联网企业前沿技术迁移课堂,让学员通过深度学习,切实掌握实战技术,助力学员开启成功职场生涯。

猜你喜欢LIKE
相关推荐HOT
更多>>
前端培训学费高吗?哪种学习方式更省钱
说到培训一词,不少人会感觉到不屑一顾,甚至觉得任何形式的It培训都是一种智商税,比如有网友会咨询关于前端培训学费高吗这种问题,事实上和后...详情>>
2023-03-21 10:21:42
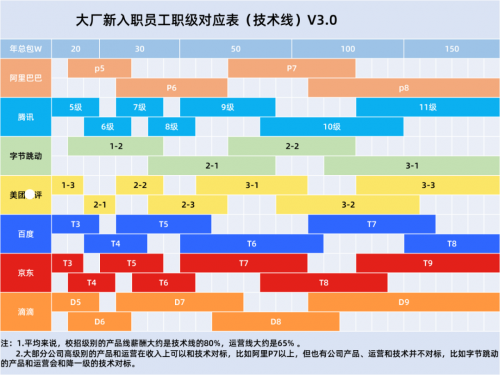
长沙Java培训机构好找工作吗?看看2022年各大厂程序员社招薪资表
长沙Java培训机构好找工作吗?先来看一张图:互联网大厂技术线新入职员工职级薪资对应表,光是这个数字都是很多行业工作两三年后都可能无法达到...详情>>
2022-03-09 15:04:00
有必要参加长沙IT培训吗?今年1000万毕业生即将毕业
春暖花开,又到了即将毕业的时候。其实每一年的高校毕业生走出学校,迈进社会的这个节点,都会成为讨论的焦点。很多想进入IT行业的人都在纠结一...详情>>
2022-03-09 14:55:00
长沙前端培训好找工作吗?互联网从业者生存现状究竟如何?
长沙前端培训好找工作吗?最近,滴滴、阿里等大厂裁员的消息使得不少互联网从业者人心惶惶,裁员潮是不是意味着整个大市场的行情不好了呢?详情>>
2022-03-01 18:02:00热门推荐
java开发自学与培训课程的利弊分析
沸学程序员对学历有要求吗?大专生可以学习吗
热前端培训学费高吗?哪种学习方式更省钱
热30岁转行学it来得及吗?可行吗
新java学习难不难?java怎么学习
零基础如何自学成为程序员?
学it难不难?未来发展前景如何
软件编程难学吗?软件编程学什么
学编程有哪些培训机构?如何选择靠谱的培训机构
当学术研究不再是最佳选择时,研究生如何高水平就业?
千锋推出“锋益拥军计划”,探索教育拥军新模式
参加长沙web前端培训班能找到工作不?
长沙IT培训哪里好?2022年IT技术岗怎么选?
长沙Java培训多少钱?可以自学Java去求职吗?


























 京公网安备 11010802030320号
京公网安备 11010802030320号