千锋长沙Web前端培训班分享:JavaScript常用片段
JavaScript,这种强大的语言几乎涉及到编程各个方面:前端、后端、web应用程序、桌面应用程序、移动应用程序等等。千锋长沙Web前端培训班分享整理了18个常用的JavaScript片段,在日常开发工作中,它们为我大大节省了时间。

1. maxItemOfArray
获取数组中的最大数字
const maxItemOfArray = (arr) => arr.sort((a, b) => b - a)[0];let maxItem = maxItemOfArray([3, 5, 12, 5]);
2. areAllEqual
检查数组的所有项是否相等
const areAllEqual = array => array.every(item => item === array[0]);
let check1 = areAllEqual([3, 5, 2]); // false
let check2 = allEqual([3, 3, 3]); // true
3. averageOf
求给定数字的平均值
const averageOf = (…numbers) => numbers.reduce((a, b) => a + b, 0) / numbers.length;
let average = averageOf(5, 2, 4, 7); // 4.5
4. reverseString
反转一个字符串
const reverseString = str => […str].reverse().join(‘’);
let a = reverseString(‘Have a nice day!’); // !yad ecin a evaH
5. sumOf
求给定数字的和
const sumOf = (…numbers) => numbers.reduce((a, b) => a + b, 0);
let sum = sumOf(5, -3, 2, 1); // 5
6. findAndReplace
在字符串中查找给定的单词,并替换为另一个单词
const findAndReplace = (string, wordToFind, wordToReplace) => string.split(wordToFind).join(wordToReplace);
let result = findAndReplace(‘I like banana’, ‘banana’, ‘apple’); // I like apple
7. RGBToHex
将RGB模式下的颜色转换为十六进制
const RGBToHex = (r, g, b) => ((r << 16) + (g << 8) + b).toString(16).padStart(6, ‘0’);
let hex = RGBToHex(255, 255, 255); // ffffff
8. shuffle
音乐播放器如何随机播放播放项目?
const shuffle = ([…array]) => {
let m = array.length;
while (m) {
const i = Math.floor(Math.random() * m — );
[array[m], array[i]] = [array[i], array[m]];
}
return array;
};
shuffle([5, 4, 3, 6, 20]);
9. removeFalseValues
从数组中删除false值,包括false,undefined,NaN,empty
const removeFalseValues = arr => arr.filter(item => item);
let arr = removeFalseValues([3, 4, false, ‘’, 5, true, undefined, NaN, ‘’]); // [3, 4, 5, true]
10. removeDuplicatedValues
从数组中删除重复的项
const removeDuplicatedValues = array => […new Set(array)];
let arr = removeDuplicatedValues([5, 3, 2, 5, 6, 1, 1, 6]); // [5, 3, 2, 6, 1]
11. getTimeFromDate
以日期对象的字符串形式返回时间
const getTimeFromDate = date => date.toTimeString().slice(0, 8);
let time = getTimeFromDate(new Date()); // 09:46:08
12. capitalizeAllWords
将字符串中所有单词的首个字母大写
const capitalizeAllWords = str => str.replace(/\b[a-z]/g, char => char.toUpperCase());
let str = capitalizeAllWords(‘i love reading book’); // I Love Reading Book
13. getDayDiff
返回两个日期之间以天为单位的差值
const getDayDiff = (date1, date2) => ((date2 - date1) / (1000 * 3600 * 24));let diff = getDayDiff(new Date('2020-04-01'), new Date('2020-08-15')); // 136
14. radianToDegree
把弧度转换成角度
const radianToDegree = radian => (radian * 180.0) / Math.PI;let degree = radianToDegree(2.3); // 131.78
15. isValidJSON
检查给定字符串是否是有效的JSON
const isValidJSON = string => { try { JSON.parse(string); return true; } catch (error) { return false; }};let check1 = isValidJSON(‘{“title”: “javascript”, “price”: 14}’); // truelet check2 = isValidJSON(‘{“title”: “javascript”, “price”: 14, sub title}’); // false
16. toWords
将给定的字符串转换为单词数组
const toWords = (string, pattern = /[^a-zA-Z-]+/) => string.split(pattern).filter(item => item);
let words = toWords(‘I want to be come a great programmer’); // [“I”, “want”,“to”, “be”, “come”, “a”, “great”, “programmer”]
17. scrollToTop
位于长页面的底部,并且想快速向上滚动至顶部
const scrollToTop = () => { const t = document.documentElement.scrollTop || document.body.scrollTop; if (t > 0) { window.requestAnimationFrame(scrollToTop); window.scrollTo(0, t — t / 8); }};
18. isValidNumber
验证数字是否有效
const isValidNumber = n => !isNaN(parseFloat(n)) && isFinite(n) && Number(n) =

猜你喜欢LIKE
相关推荐HOT
更多>>
前端培训学费高吗?哪种学习方式更省钱
说到培训一词,不少人会感觉到不屑一顾,甚至觉得任何形式的It培训都是一种智商税,比如有网友会咨询关于前端培训学费高吗这种问题,事实上和后...详情>>
2023-03-21 10:21:42
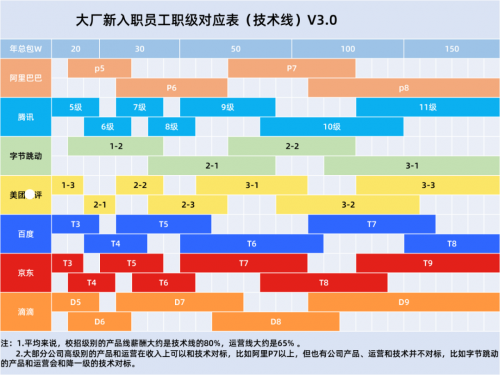
长沙Java培训机构好找工作吗?看看2022年各大厂程序员社招薪资表
长沙Java培训机构好找工作吗?先来看一张图:互联网大厂技术线新入职员工职级薪资对应表,光是这个数字都是很多行业工作两三年后都可能无法达到...详情>>
2022-03-09 15:04:00
有必要参加长沙IT培训吗?今年1000万毕业生即将毕业
春暖花开,又到了即将毕业的时候。其实每一年的高校毕业生走出学校,迈进社会的这个节点,都会成为讨论的焦点。很多想进入IT行业的人都在纠结一...详情>>
2022-03-09 14:55:00
长沙前端培训好找工作吗?互联网从业者生存现状究竟如何?
长沙前端培训好找工作吗?最近,滴滴、阿里等大厂裁员的消息使得不少互联网从业者人心惶惶,裁员潮是不是意味着整个大市场的行情不好了呢?详情>>
2022-03-01 18:02:00热门推荐
java开发自学与培训课程的利弊分析
沸学程序员对学历有要求吗?大专生可以学习吗
热前端培训学费高吗?哪种学习方式更省钱
热30岁转行学it来得及吗?可行吗
新java学习难不难?java怎么学习
零基础如何自学成为程序员?
学it难不难?未来发展前景如何
软件编程难学吗?软件编程学什么
学编程有哪些培训机构?如何选择靠谱的培训机构
当学术研究不再是最佳选择时,研究生如何高水平就业?
千锋推出“锋益拥军计划”,探索教育拥军新模式
参加长沙web前端培训班能找到工作不?
长沙IT培训哪里好?2022年IT技术岗怎么选?
长沙Java培训多少钱?可以自学Java去求职吗?


























 京公网安备 11010802030320号
京公网安备 11010802030320号