如何应用 CSS 装饰表单
我们来讲解应用 CSS 装饰表单
制作一个表单, 并不需要华丽的外表, 只要简洁大方, 方便用户查看和填写信息即可, 所以表单的制作还是比较简单的。
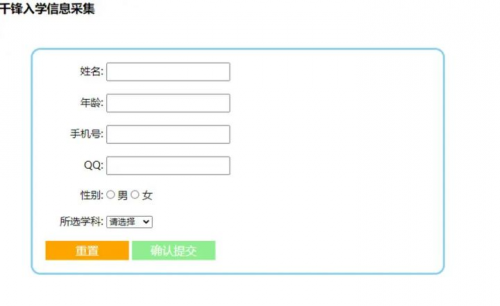
先来看一个案例,表单拥有自己的宽度,但是高度是被表单中的不同控件撑开显示的。
表单区拥有自己的边框,并且有圆角设置,同时每一个表单元素之间拥有相等的间距。
本节课我们就来完成这个案例。

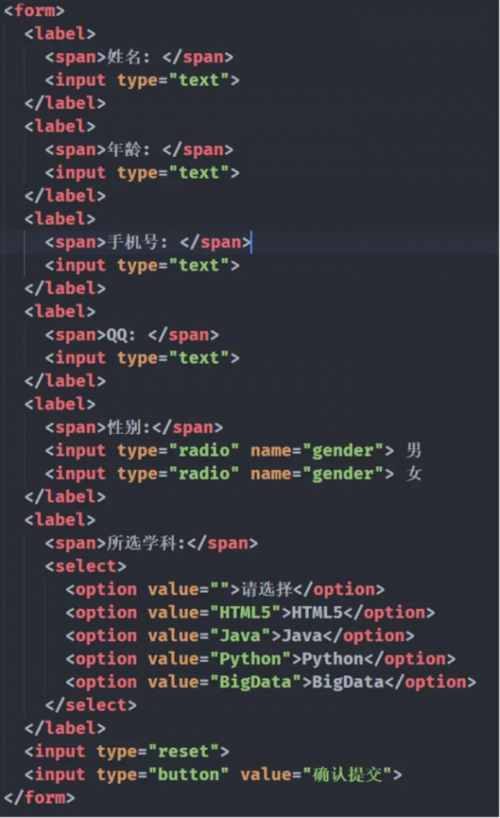
首先, 这里已经为大家准备好了一段 html 代码, 里面有 form 标签, 和一些常见的表单元素
表单内容包含:姓名 年龄 手机号 QQ号 性别 和 所选学科, 以及一个重置和一个确认按钮

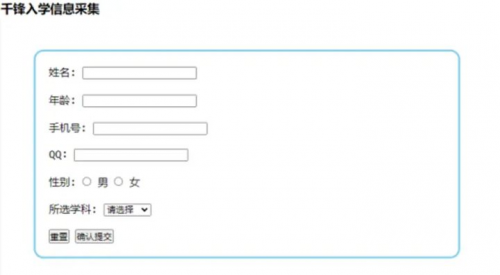
在浏览器中查看效果,我们可以看到, 表单内容没有 CSS 的修饰, 这个页面不是很美观, 接下来, 我们就来修饰一下这个页面吧。

首先, 在head标签内部添加link标签,正确引入form.css样式文件
在form.css文件中编写样式,
定义通配符选择器,声明样式: padding: 0; margin: 0;
定义 form 标签选择器 声明样式: width: 600px; border: 3px solid skyblue; border-radius: 15px; padding: 20px; margin: 50px;
CSS
* {
padding: 0;
margin: 0;
}
form {
width: 600px;
border: 3px solid skyblue;
border-radius: 15px;
padding: 20px;
margin: 50px;
}
form > label {
display: block;
margin-bottom: 20px;
}
form > label > span {
display: inline-block;
width: 90px;
text-align: right;
}
form > label > input {
padding: 5px 10px;
}
form > input[type=reset],
form > input[type=button] {
width: 130px;
height: 30px;
font-size: 18px;
cursor: pointer;
color: #fff;
border: none;
}
form > input[type=reset] {
background-color: orange;
}
form > input[type=button] {
background-color: lightgreen;
}
回到浏览器, 我们看到, 表单的整体范围出现了, 只是内部的内容还不是纵向排列

回到编辑器, 继续编写CSS
定义选择器 form > label 声明样式: display: block; margin-bottom: 20px;
回到浏览器中查看效果,此时 label 标签已经变成块元素,实现纵向排列、独占一行的特点,并且每一行之间的距离也实现了。

回到编辑器,继续处理单行文本框控件及控件前方文本的特殊样式。
定义选择器:form > label > span 声明样式:display: inline-block; width: 90px; text-align: right;
在浏览器中查看效果,span中的文本已经实现了右对齐,目前的效果较之前有了很大的改变
当用户在表单中填写内容的时候, 我们可以看到, 文字和表单边框之间距离较小,需要通过处理内边距,来实现完美的效果。
回到编辑器中,定义选择器:form > label > input ,声明样式: padding: 5px 10px;
继续查看效果,单行文本框距离也实现了。
继续完成对按钮的修饰,为了增加用户的体验度,我们需要单独设置按钮的宽度高度,并且添加不同的颜色。
定义选择器:form > input[type=reset],form > input[type=button] 声明样式: width: 130px; height: 30px; font-size: 18px; cursor: pointer; color: #fff; border: none;
定义选择器:form > input[type=reset] 声明样式: background-color: orange;
定义选择器: form > input[type=button] 声明样式: background-color: lightgreen;
回到浏览器,按钮的样式已经完成,


相关推荐HOT
更多>>
xml格式化快捷键
在大多数文本编辑器和集成开发环境中,没有默认的快捷键可以直接将XML代码格式化。然而,你可以使用以下步骤手动格式化XML代码:1.选择要格式化...详情>>
2023-06-08 09:12:23
json格式是什么意思
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,常用于前后端数据传输、配置文件和日志文件等场景中。JSON 采用键值对的方式来...详情>>
2023-04-11 13:51:20
什么是mybatisplus?有什么特点
Mybatis-Plus(简称MP)是一个基于Mybatis的持久开源层框架,它在Mybatis的基础上扩展了一些实用的功能,使开发更加简单、快速。以下是Mybatis-Pl...详情>>
2023-03-06 16:05:42
zookeeper集群配置怎样操作
ZooKeeper是一个分布式应用程序协调服务,它使用一组服务器来提供高可用性和容错性。要配置ZooKeeper集群,需要完成以下步骤:1.下载和安装ZooK...详情>>
2023-03-03 11:23:01






















 京公网安备 11010802030320号
京公网安备 11010802030320号