2分钟了解BFC
本次,我们来讲解 CSS 中的一个重要概念 BFC。
BFC 为 Block Formatting Context 的缩写,中文翻译为块格式上下文。是什么意思呢?
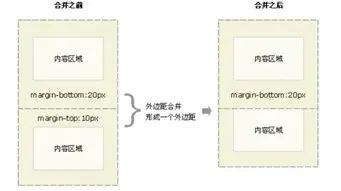
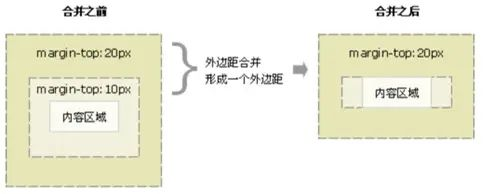
在学习 CSS 边距的时候,我们曾经讲过一个 margin 塌陷的问题:相邻块元素垂直边距和嵌套块元素垂直边距邻接时边距会合并,最终边距等于两个 margin 值最大的那个。


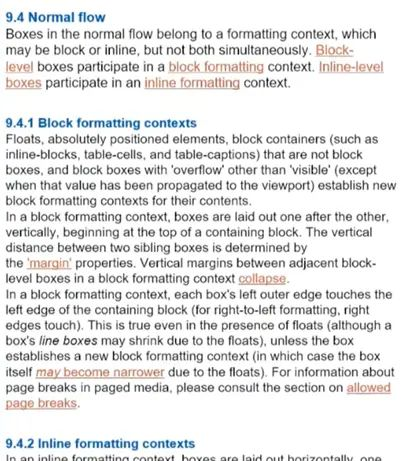
实际上,浏览器解析边距合并的规则是由 W3C 制定的。翻阅 W3C 的官网,我们看到这样一段内容,它描述了一个叫做块格式上下文的规则,我们把这个规则简称为 BFC。如果一个元素触发了BFC 规则,我们也可以称他为 BFC 区域。

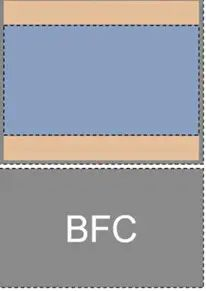
根据规则的描述我们得知,一个BFC区域和另一个BFC区域是相互独立且不会影响的。也就是说,如果容器内部的子元素出现了上下边距,边距不会跑到外面去影响其他元素,而是在内部拉开距离。这就使得父元素变成了一个独立的区域。


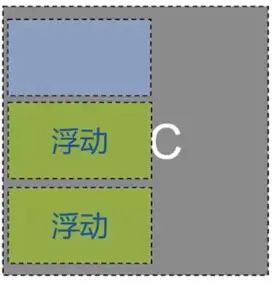
BFC 规则还有一个非常重要的特点,就是如果元素被触发了BFC规则,那么浏览器在计算这个元素高度的时候,会把浮动元素也考虑进去。这样一来,无论你有多少个浮动元素,都不用担心父元素没有高度了。

如此看来,BFC还是给我们带来不少好处的。那如何触发元素的BFC规则呢?
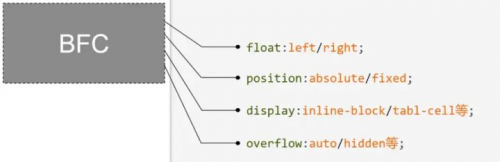
其实办法有很多,例如给元素增加浮动;给元素增加了绝对定位;改变元素的类型为 inline-block ;改变元素的 overflow 样式,只要这个值不等于默认值,就可以。

而在这些方法当中,最常用的就是overflow属性了。无论是浮动、定位或者更改元素类型,都有可能大幅度的影响页面布局,而 overflow 这个属性则没有这方面的问题。
还记得咱们之前学过的如何消除浮动的影响吗?现在你应该明白了,为什么我在解决父元素高度塌陷的时候,写上一个 overflow: hidden 了。

相关推荐HOT
更多>>
json格式是什么意思
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,常用于前后端数据传输、配置文件和日志文件等场景中。JSON 采用键值对的方式来...详情>>
2023-04-11 13:51:20
什么是mybatisplus?有什么特点
Mybatis-Plus(简称MP)是一个基于Mybatis的持久开源层框架,它在Mybatis的基础上扩展了一些实用的功能,使开发更加简单、快速。以下是Mybatis-Pl...详情>>
2023-03-06 16:05:42
zookeeper集群配置怎样操作
ZooKeeper是一个分布式应用程序协调服务,它使用一组服务器来提供高可用性和容错性。要配置ZooKeeper集群,需要完成以下步骤:1.下载和安装ZooK...详情>>
2023-03-03 11:23:01
性能测试的指标是什么
性能测试是一种通过测量系统或应用程序的特定方面来评估其性能的测试方法。性能测试可以帮助发现性能瓶颈,优化应用程序或系统的性能,从而提高...详情>>
2023-03-01 10:11:00






















 京公网安备 11010802030320号
京公网安备 11010802030320号