长沙前端培训班分享:使用Dplayer实现Vue3中的视频及弹幕播放
Dplayer是一款上手简单,功能强大的HTML5视频播放器,我们可以使用它,快速在普通HTML、Vue、React中实现视频播放的功能需求。Dplayer同时也提供了目前各大视频站都在使用的弹幕功能,让我们的视频功能更加丰富有趣。下面长沙前端培训班分享如何使用Dplayer在Vue3中实现视频播放及弹幕功能。
一、安装
使用npm
npm i dplayer -S
使用yarn
yarn add dplayer
二、在Vue3组件中,准备一个ref容器
<div ref="videoRef" class="player" />
三、在setup中获取绑定ref
这里我们需要用到vue3提供的ref方法
<script lang="ts">import { defineComponent,ref } from 'vue'export default defineComponent({ setup () { const videoRef = ref() // 获取视频容器 //此处我们可以进行播放器的初始化 return { videoRef } }})</script>
四、使用Dplayer做视频对象的初始化
当我们在setup中采用ref拿到视频容器节点之后,就可以调用Dplayer来实例化一个视频播放对象
<script lang="ts">import { defineComponent,ref } from 'vue'import Dplayer from 'dplayer'export default defineComponent({ setup () { const videoRef = ref() // 获取视频容器 new Dplayer({ //初始化视频对象 container:videoRef.value, //指定视频容器节点 video:{ url:video.url, // 指定视频播放链接 pic:video.cover // 指定视频封面图 } }) return { videoRef } }})</script>
五、为视频加入弹幕
Dplayer提供了很多的配置及事件,允许我们按需对视频作出相应的控制,例如:
hotkey 开启热键,支持快进、快退、音量控制、播放暂停
preload 视频预加载控制
playbackSpeed 可选播放速度
subtitle 外挂字幕
subtitle.url 字母链接
danmuku 弹幕配置
.....
可以通过调整Dplayer实例配置的方式,为其增加弹幕功能
new Dplayer({ //初始化视频对象 container:videoRef.value, //指定视频容器节点 video:{ url:video.url, // 指定视频播放链接 pic:video.cover // 指定视频封面图 }, danmuku:{ addition:video.danmuurl //配置弹幕接口路径 }})
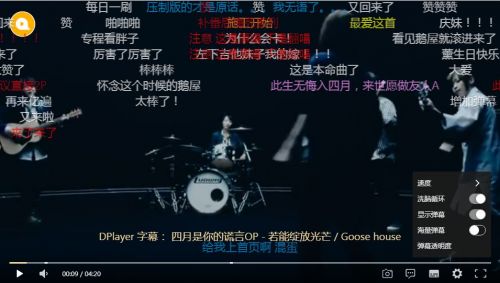
六、呈现最终效果


猜你喜欢LIKE
最新文章NEW
相关推荐HOT
更多>>热门推荐
零基础必看的前端HTML+CSS教程
沸Java培训新手实战必备!单机版坦克大战分步实现项目源码
热3种Javascript图片预加载的方法详解
热长沙前端培训:一招教你用vue3+canvas实现坦克大战
新互联网凉了?参加长沙Java培训能找到工作吗?
长沙Java培训实战项目,出游咨询订票系统开发流程
不参加长沙Java培训能学会Java吗?2022Java技能学习路线图
千锋长沙Java培训分享之怎么学习Java集合?
千锋长沙前端培训分享之JavaScript面向对象编程思想详解
千锋长沙前端培训分享之web前端的回流和重绘
千锋长沙前端培训分享之3种Javascript图片预加载的方法详解
千锋长沙前端培训分享之利用Jest测试React组件
千锋长沙前端培训分享之JavaScript中Slice的用例
千锋长沙java培训分享之Socket编程























 京公网安备 11010802030320号
京公网安备 11010802030320号