千锋长沙前端培训:小程序开发中云函数的应用
在做小程序开发的时候,当你创建小程序时会看到一个使用云开发的选项,说白了就是提供我们一个云服务器,在里面可以实现一些服务端的复杂操作,下面千锋长沙前端培训讲师就来教大家如何去使用云函数进行小程序的开发。
创建目录与云函数
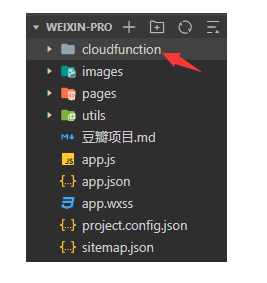
第一步,在微信开发者工具中创建目录与新建nodejs云函数

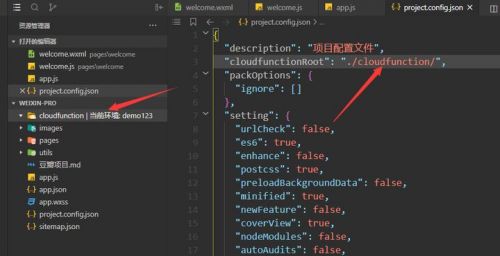
接下来,需要将此目录在project.config.json中进行配置:
"cloudfunctionRoot": "./cloudfunction/"
如图所示,就有这样的一个云开发目录了:

然后我们右键我们的cloudfunciton,选择创建node.js云函数,名字起名logins
创建完成后,它会自动帮助我们进行云函数的部署,我们可以打开云开发看到后端刚刚部署的云函数:

并且在创建好的云函数里面,小程序内部帮助实现了一些nodejs后端代码:
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
return {
event,
openid: wxContext.OPENID,
appid: wxContext.APPID,
unionid: wxContext.UNIONID,
}
}
前端调用云函数
当我们上传好小程序后,前端其实可以配置两个云环境。但是如果配置了两个云环境(开发|生产),我们就必须在app.js文件中指明当前的云环境的id才可以。
获取环境id:
App({
onLaunch: function () {
if (!wx.cloud) {
console.error('请使用 2.2.3 或以上的基础库以使用云能力')
} else {
wx.cloud.init({
// env 参数说明:
// env 参数决定接下来小程序发起的云开发调用(wx.cloud.xxx)会默认请求到哪个云环境的资源
// 此处请填入环境 ID, 环境 ID 可打开云控制台查看
// 如不填则使用默认环境(第一个创建的环境)
env: 'demo123-3o9h6',
traceUser: true,
})
}
}
})
配置完成这些操作后,前端其实就可以调用我们云函数logins了:
可以找到页面的onReady这个钩子函数,进行云函数的调用:
onReady: function () {
wx.cloud.callFunction({
name: 'logins'
}).then(res=>{
console.log(res)
})
},
name就是我们当时创建的云函数的名称
res就是在云函中return给我们的结果
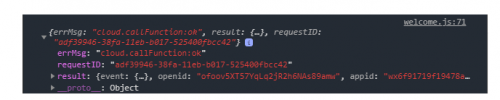
接下来就会在控制台打印出相关的日志记录:

后续其实可以在云函数中进行更多关于数据库集合相关的操作,因为我们前端直接调用云数据库还是有一部分的受限问题,经常在开发中关于云数据库更多的操作放置在云函数中,前端调用云函数实现数据库间接调用。这也是更大程度的见证了云函数的神奇功能哦。

猜你喜欢LIKE
最新文章NEW
相关推荐HOT
更多>>热门推荐
零基础必看的前端HTML+CSS教程
沸Java培训新手实战必备!单机版坦克大战分步实现项目源码
热3种Javascript图片预加载的方法详解
热长沙前端培训:一招教你用vue3+canvas实现坦克大战
新互联网凉了?参加长沙Java培训能找到工作吗?
长沙Java培训实战项目,出游咨询订票系统开发流程
不参加长沙Java培训能学会Java吗?2022Java技能学习路线图
千锋长沙Java培训分享之怎么学习Java集合?
千锋长沙前端培训分享之JavaScript面向对象编程思想详解
千锋长沙前端培训分享之web前端的回流和重绘
千锋长沙前端培训分享之3种Javascript图片预加载的方法详解
千锋长沙前端培训分享之利用Jest测试React组件
千锋长沙前端培训分享之JavaScript中Slice的用例
千锋长沙java培训分享之Socket编程























 京公网安备 11010802030320号
京公网安备 11010802030320号