长沙WEB前端培训讲解:前端快速开发插件emmet
很多学习前端的同学肯定看到过有前端程序员在开发的时候输入一小行代码然后立马就出现一大串写好的代码,感觉很高大上的感觉,今天长沙WEB前端培训小编就来教大家如何实现这个效果。

平时我们在做开发的时候最费时间的工作就是写 HTML、CSS 代码。一堆的标签、属性、括号等,头疼。还经常会写一些结构重复的html。如果每个重复的代码都去复制粘贴,就会很麻烦!你也知道程序猿都很懒惰,所以就有了一个叫 emmet 的插件,是不是想说你没有安装过?放心这个工具绝大部分的编辑器都内置了。例如:hbuilderX、Sublime Text、Notepad++、VS code、Dreamweaver 等等。接下来我们来看一下 emmet 这个插件的使用!
在你的编辑器新建一个html文件,创建基本的html结构代码,然后跟我一起来体验 emmet !对!没错错,首先就是咱们常用的 html初始结构;这一坨的html初始结构,如果每次要手打,想想都困难,vscode为例:直接一个!然后按 Tab 解决战斗;hbuilderX为例:直接一个html 然后回车 解决战斗;开始说一说语法规则:现在就开始解决开头提出来的问题:
1、后代嵌套
如果你想写一个ul,ul内部写一个li,li内部写一个span,就可以在html文档中输入 ul>li>span,然后按下你的tab键,就会生成以下代码

2、兄弟
如果你想写一个h2,下面跟着一个p。在html文档中输入 h2+p,然后按下你的tab键,就会生成以下代码

3、分组嵌套
如果你的div中要写一个h2和p。在html文档中输入 div>(h2+p),然后按下你的tab键,就会生成以下代码:

4、乘法
解决你们问题的来喽!!!如果你想写一个ul,ul内部写多个li,每个li内部写一个span,那怎么写呢?我们在html文档中输入 ul>li*5>span,然后按下你的tab键,就会生成以下代码:这样是不是很方便?写table表格的时候是不是也很有用?

5、自动增长
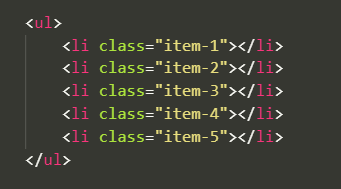
如果你想创建一个ul,里面有5个li,并且li的类名还是类似item-1这的形式,在html文档中输入 ul>li.item-$*5,然后按下你的tab键,就会生成以下代码:

6、id和类
div#box
<div id="box"></div>
div.box
<div class="box"></div>
7、文本
div{test}
<div>test</div>

猜你喜欢LIKE
最新文章NEW
相关推荐HOT
更多>>热门推荐
零基础必看的前端HTML+CSS教程
沸Java培训新手实战必备!单机版坦克大战分步实现项目源码
热3种Javascript图片预加载的方法详解
热长沙前端培训:一招教你用vue3+canvas实现坦克大战
新互联网凉了?参加长沙Java培训能找到工作吗?
长沙Java培训实战项目,出游咨询订票系统开发流程
不参加长沙Java培训能学会Java吗?2022Java技能学习路线图
千锋长沙Java培训分享之怎么学习Java集合?
千锋长沙前端培训分享之JavaScript面向对象编程思想详解
千锋长沙前端培训分享之web前端的回流和重绘
千锋长沙前端培训分享之3种Javascript图片预加载的方法详解
千锋长沙前端培训分享之利用Jest测试React组件
千锋长沙前端培训分享之JavaScript中Slice的用例
千锋长沙java培训分享之Socket编程























 京公网安备 11010802030320号
京公网安备 11010802030320号