千锋长沙前端培训:前端入门技巧之浏览器调试
前端调试是用来测试前端开发代码BUG比较常用的方式,通过调试我们可以把一些BUG提前扼杀在摇篮里,今天千锋长沙前端培训就来教大家利用Chrome谷歌浏览器进行前端的调试,web前端初学者一定要好好看一下啦。
为什么要调试?程序就是函数堆砌起来的,程序的运行就是函数的执行过程。而通过JS调试,我们可以更为直观的追踪到在程序运行中,函数的执行顺序,以及各个参数的变化。这样我们就可以快速的定位到问题所在。
1. 什么是JS调试?
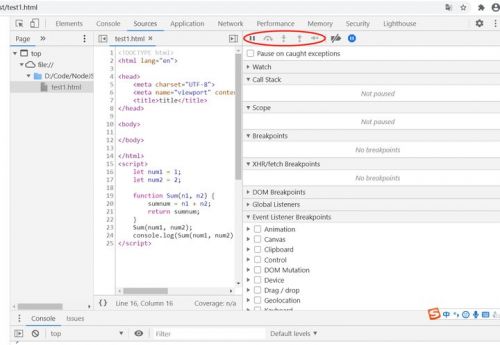
在程序运行中,我们总会遇到各种bug,而通过代码的追踪代码的运行顺序从而定位到问题的过程就叫做JS调试。首先我们需要知道如何进入调试的界面,此处我们以谷歌为例,通过F12和右键检查,找到Sources就可以进入调试界面。具体界面显示如下:

2. 单步调试
首先是普通调试,又叫单步调试。F12找到Sources后,在左侧文件夹中找到你想运行的文件,然后点击pause script execution按钮再刷新页面(F5),就可以进入单步调试。点击Step over next function call就是程序逐步调试,每点击一次,就会按照代码执行顺序,向下执行一句代码。
3. 函数调试
如果亲手尝试过单步调试的小伙伴就会发现,单步调试其实并不能满足我们找bug的需求,因为单步调试是不能进入函数体内,我们也就不能跟踪函数体内变量的变化。所以我们接下来就来学习下第三个按钮,step into next function call按钮:使用Step into按钮,我们就可以进入函数体内,在单步调试过程中,当经过函数调用时,点击Step into就可以进入该函数体内。进入函数体内之后,继续点击Step over按钮,就可以进行函数体内的单步调试。如图所示,函数体内的变量变化就一目了然了。

但是在我们已经追踪到想要的变量变化时,函数体内的内容又很多,单步调试到函数结束就很浪费时间。这里就可以使用我们今天学习的第四个按钮,step out of current function call跳出当前函数体,跳出到之前进入函数体的代码位置。
4. 断点调试
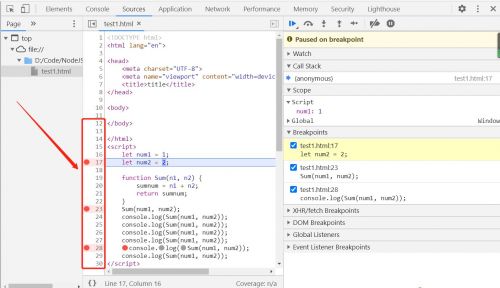
在实际项目代码量是很大的,使用单步调试就过于的浪费时间。而且有时我们是想要定位某一处的代码是否有错,所以就没有必要调试所有的代码。所以我们就可以使用断点调试,那么什么是断点调试呢?首先,在想要定位问题的代码处,打断点,也就是代码停止执行的位置。如图所示点击红框处打该行的断点。

然后刷新页面(F5),就可以进入断点调试页面。点击Resume script execution按钮就可以调到下一个断点。
5. 事件调试
首先我们要来明确一个概念,就是同步与异步,当代码执行时,自上而下运行的为同步代码,而异步代码其中一类就是需要事件来触发。所以在代码调试中,事件体内的函数,需要在打断点后,通过该事件的行为,才能进入函数体。

猜你喜欢LIKE
最新文章NEW
相关推荐HOT
更多>>热门推荐
零基础必看的前端HTML+CSS教程
沸Java培训新手实战必备!单机版坦克大战分步实现项目源码
热3种Javascript图片预加载的方法详解
热长沙前端培训:一招教你用vue3+canvas实现坦克大战
新互联网凉了?参加长沙Java培训能找到工作吗?
长沙Java培训实战项目,出游咨询订票系统开发流程
不参加长沙Java培训能学会Java吗?2022Java技能学习路线图
千锋长沙Java培训分享之怎么学习Java集合?
千锋长沙前端培训分享之JavaScript面向对象编程思想详解
千锋长沙前端培训分享之web前端的回流和重绘
千锋长沙前端培训分享之3种Javascript图片预加载的方法详解
千锋长沙前端培训分享之利用Jest测试React组件
千锋长沙前端培训分享之JavaScript中Slice的用例
千锋长沙java培训分享之Socket编程























 京公网安备 11010802030320号
京公网安备 11010802030320号