千锋长沙前端培训分享之前端vue多人写作开发技巧
大家在自己一个人使用vue进行开发时,往往将用到的路由配置都写在脚手架的router/index.js中,但这样路由耦合度高,配置的可读性低,文件的导入往往杂乱无章,尤其是在多人协同开发的场景下,更不利于代码的统一和维护,这时我们需要对路由配置进行去中心化处理。
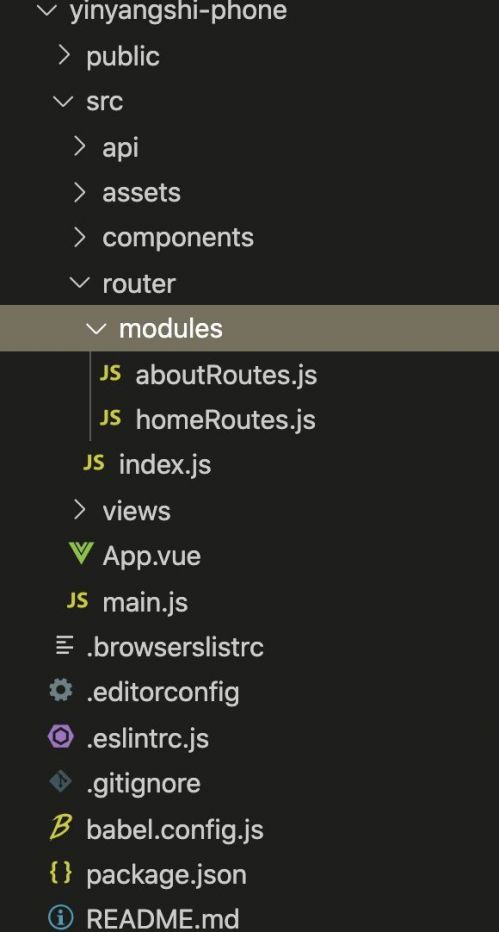
项目结构

每个人控制moudules下的一个单独的JS路由文件,不互相干扰.
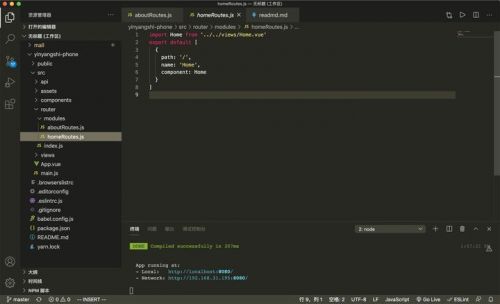
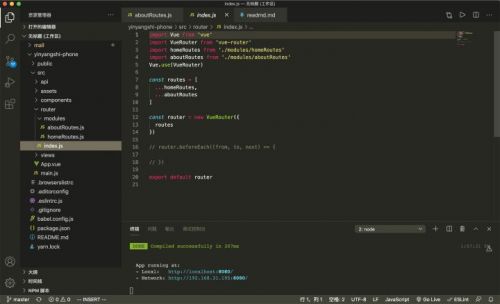
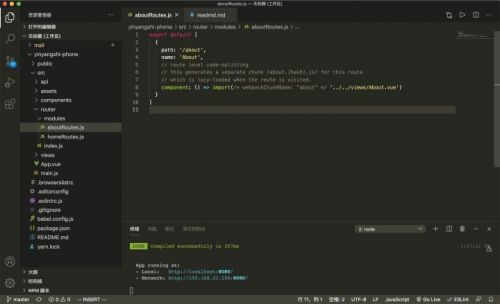
示例代码



总结:对于稍微复杂点的项目,我们定义的路由文件,会越来越大,而且所有路由都混在一个页面,看着也很混乱,不清晰,这个时候就需要路由模块化。当处理的项目比较简单的情况下,统一在router/index.js处理即可。

猜你喜欢LIKE
最新文章NEW
相关推荐HOT
更多>>热门推荐
零基础必看的前端HTML+CSS教程
沸Java培训新手实战必备!单机版坦克大战分步实现项目源码
热3种Javascript图片预加载的方法详解
热长沙前端培训:一招教你用vue3+canvas实现坦克大战
新互联网凉了?参加长沙Java培训能找到工作吗?
长沙Java培训实战项目,出游咨询订票系统开发流程
不参加长沙Java培训能学会Java吗?2022Java技能学习路线图
千锋长沙Java培训分享之怎么学习Java集合?
千锋长沙前端培训分享之JavaScript面向对象编程思想详解
千锋长沙前端培训分享之web前端的回流和重绘
千锋长沙前端培训分享之3种Javascript图片预加载的方法详解
千锋长沙前端培训分享之利用Jest测试React组件
千锋长沙前端培训分享之JavaScript中Slice的用例
千锋长沙java培训分享之Socket编程























 京公网安备 11010802030320号
京公网安备 11010802030320号