如何修改node_modules里的文件
有时候使用npm上的包,发现有bug,我们知道如何修改,但是别人可能一时半会没法更新,或者是我们特殊需求,别人不愿意修改,这时候我们只能自己动手丰衣足食。那么我们应该如何修改别人的源码呢?首先,直接修改node_modules里面的文件是不太行的,重新安装依赖就没有了。一般常用办法有两个:
· 下载别人代码到本地,放在src目录,修改后手动引入。
· fork别人的代码到自己仓库,修改后,从自己仓库安装这个插件。
这两个办法的缺陷就是:更新麻烦,我们每次都需要手动去更新代码,无法与插件同步更新。如果我们要修改的代码仅仅是别人的一个小模块,其他大部分代码都不动,这时候有一个很投机的操作:利用 webpack alias 来覆盖别人代码。
webpack alias 的作用
webpack alias一般用来配置路径别名,使我们可以少写路径代码:
chainWebpack: config => {
config.resolve.alias
.set('@', resolve('src'))
.set('#', resolve('src/views/page1'))
.set('&', resolve('src/views/page2'));
},
也就是说,webpack alias会替换我们写的“简写路径”,并且它对node_modules里面的文件也是生效的。这时候我们可以将别人源码里面引用模块的路径替换成我们自己的文件。
具体操作如下:
1.找到别人源码里面的需要修改的模块,复制代码到src目录
2.修改其中的bug,注意里面引用其他的文件都需要写成绝对路径
3.找到这个模块被引入的路径(我们需要拦截的路径)
4.配置webpack alias
实际操作一下
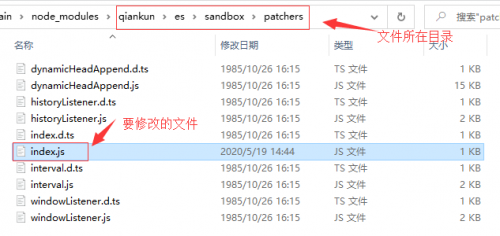
以qiankun框架的patchers模块为例:

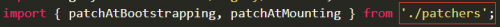
文件被引用的路径为:./patchers(我们要拦截的路径)

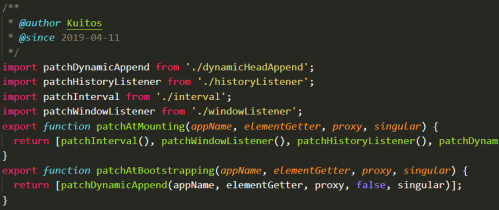
文件内容为:

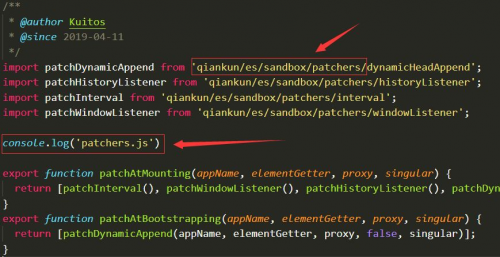
复制内容到src/assets/patchers.js,修改其 import 路径为绝对路径,并添加我们的代码:

配置webpack alias(我用的是vue-cli4,配置文件是vue.config.js):
const path = require('path');
module.exports = {
chainWebpack: config => {
config.resolve.alias
.set('./patchers', path.resolve(__dirname, 'src/assets/patchers.js'))
}
};
运行代码,控制台打印成功,表明我们已经成功覆盖别人的代码,而且别人的代码有更新时,我们也可以同步更新,只是这个模块的代码使用我们自定义的。打包之后也是可以的。

补充:使用patch-package来修改
使用patch-package来修改node_modules里面的文件更方便
步骤也很简单:
1.安装patch-package:npm i patch-package --save-dev
2.修改package.json,新增命令postinstall:
"scripts": {
+ "postinstall": "patch-package"
}
3.修改node_modules里面的代码
4.执行命令:npx patch-package qiankun。
第一次使用patch-package会在项目根目录生成patches文件夹,里面有修改过的文件diff记录。

当这个包版本更新后,执行命令:git apply --ignore-whitespace patches/qiankun+2.0.11.patch即可。其中qiankun+2.0.11.patch是它生成的文件名。
这个办法虽然投机,也有很多局限性,但是也很好用,技术就是需要不断的探索。有什么问题或者错误,欢迎指出!

相关推荐HOT
更多>>
json格式是什么意思
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,常用于前后端数据传输、配置文件和日志文件等场景中。JSON 采用键值对的方式来...详情>>
2023-04-11 13:51:20
什么是mybatisplus?有什么特点
Mybatis-Plus(简称MP)是一个基于Mybatis的持久开源层框架,它在Mybatis的基础上扩展了一些实用的功能,使开发更加简单、快速。以下是Mybatis-Pl...详情>>
2023-03-06 16:05:42
zookeeper集群配置怎样操作
ZooKeeper是一个分布式应用程序协调服务,它使用一组服务器来提供高可用性和容错性。要配置ZooKeeper集群,需要完成以下步骤:1.下载和安装ZooK...详情>>
2023-03-03 11:23:01
性能测试的指标是什么
性能测试是一种通过测量系统或应用程序的特定方面来评估其性能的测试方法。性能测试可以帮助发现性能瓶颈,优化应用程序或系统的性能,从而提高...详情>>
2023-03-01 10:11:00






















 京公网安备 11010802030320号
京公网安备 11010802030320号