CSS边距怎么设置
在网站布局中,区块间的空隙可以使布局显得整齐有序,清晰明了。
CSS边距属性用来在元素周围创造空间,也就是控制元素边框外的距离。可以通过 margin-top,margin-right,margin-bottom,margin-left等属性设置元素的上边、右边、下边和左边的外边距。

所有的边距属性都有以下值:
auto - 浏览器自动计算的边距。
length - 以 px、pt、cm 等为单位指定边距。比如 10px,24pt,0.5cm等。
% - 以父元素宽度的百分比来指定边距。比如 10%。
这里的 pt 是英文 point 的简称,是一个绝对单位,中文称之为“磅”,常用于印刷中,1磅=0.376毫米。另外 length 和 % 都可以取负值,表示减少外边距的空间大小。
创建文件夹下创建 margin.html 文件,和 margin-style.css 文件。构建基础代码。引入外部样式。添加一个 h1 元素和一个 div 元素,分别填入一些文本。
在margin-style.css 文件,定义 div 选择器,声明样式:border: 1px solid black,margin-top: 100px,margin-bottom: 100px,margin-right: 150px,margin-left: 80px,background-color: lightblue。
在浏览器中查看效果。选中这个 div 元素,四个边距清晰可见。
CSS
div {
border: 1px solid black;
margin-top: 100px;
margin-bottom: 100px;
margin-right: 150px;
margin-left: 80px;
background-color: lightblue;
}
为了简化代码,可以在一个 margin 属性中指定所有的边距属性。
如果 margin 取四个值,比如 margin: 25px 50px 75px 100px,则表示:上边距为25px、右边距为50px、下边距为75px、左边距为100px。注意书写顺序,每个值用空格隔开。
如果 margin 取三个值,比如 margin: 25px 50px 75px,则表示:上边距为25px,左右边距为50px,下边距为75px。
如果 margin 取两个值,比如 margin: 25px 50px,则表示:顶部和底部的边距为25px,左右边距为50px。
如果 margin 取一个值,比如 margin: 25px,则表示:四个方向边距都是25px。
这个 margin 边距属性值的设置,是不是很像我们之前介绍的哪个属性?
回到样式代码,改写一下这里的边距样式。注释掉原来的代码,重新定义样式:margin: 100px 100px 150px 80px。
效果是一样的!
现在,大家思考一下,CSS 为什么要设计这四种取值的写法呢?
我们也可以将 margin 属性值设置为 auto,使元素在其父元素内,或其容器内水平居中。该元素会占用指定的宽度,剩余的空间将在左右边距之间平分。
比如,将 div 的 margin 属性值设置为 auto。为了演示效果,再添加一个 width 属性,值为 200px。
再回到 html,我们看,div 所在的容器为 body,因此可以推断出,div 在页面的水平方向上居中显示。
验证一下,果然是这样的,div 水平居中了。
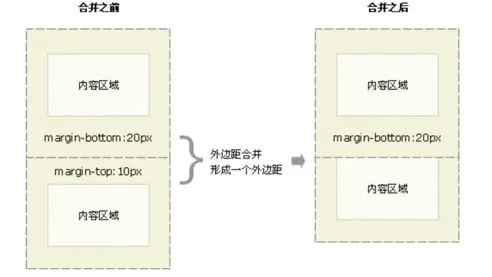
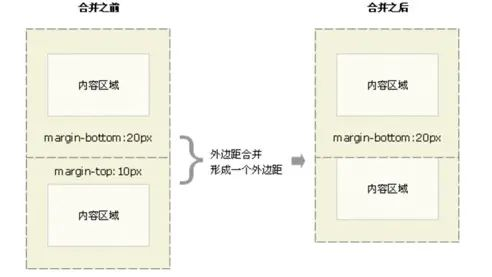
有时,在两个容器的邻接处,会出现边距塌陷的问题,有时也称之为 margin 塌陷。一般发生在相邻块元素垂直边距和嵌套块元素垂直边距邻接的时候。
比如,这个元素的顶部边距和这个元素的底部边距,会被折叠成一个单一的边距,这个边距等于两个边距中最大的那个。
强调一下,这种情况不会发生在左右边距上!只会发生在顶部和底部的边距上。

举个例子。
在 html 中添加一个 h2 元素,填入一些文本。
在 css 中定义 h1 选择器,声明样式:margin: 0 0 50px 0。788888定义 h2 选择器,声明样式:margin: 20px 0 0 0。
看看效果。在 Elements 下的 Styles 页签中,有一个容器布局的示意图,鼠标滑到 margin 这个区域,清晰的看到:两个容器的间距并不是 70px,而是边距中最大的那个,也就是 h1 的下边距 50px。

塌陷,听起来像是出了问题,其实浏览器并没有错,它会认为你重复设置了边距的值,我只能取一个。如果你的需求是两个边距的叠加,只需要给一个容器定义边距就可以了!
注释掉 h2 的样式,修改 h1 的下边距为 70px。
这一次,两个容器的垂直边距就是 70px了!
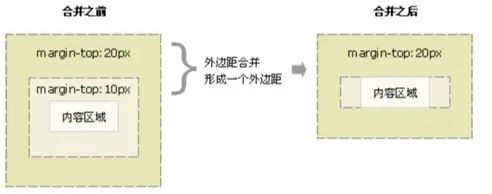
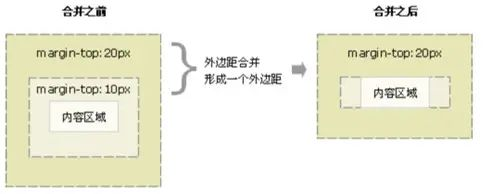
除了相邻块元素外,嵌套块元素垂直边距也会塌陷。两个嵌套关系的块元素,有时父元素的上边距会与子元素的上边距也会发生合并,合并后的边距也为两者中的较大的值。


再举个例子。
把 div 里的段落用一个 p 元素包裹起来。
给 div 添加一个样式 margin-top: 50px。再定义一个选择器 div > p,声明样式:margin-top: 20px。
看一下段落顶部的边距值,没错,是50px!
文章配套视频链接: https://www.bilibili.com/video/BV1oU4y1278g/?p=79
在网站布局中,区块间的空隙可以使布局显得整齐有序,清晰明了。
CSS边距属性用来在元素周围创造空间,也就是控制元素边框外的距离。可以通过 margin-top,margin-right,margin-bottom,margin-left等属性设置元素的上边、右边、下边和左边的外边距。

所有的边距属性都有以下值:
auto - 浏览器自动计算的边距。
length - 以 px、pt、cm 等为单位指定边距。比如 10px,24pt,0.5cm等。
% - 以父元素宽度的百分比来指定边距。比如 10%。
这里的 pt 是英文 point 的简称,是一个绝对单位,中文称之为“磅”,常用于印刷中,1磅=0.376毫米。另外 length 和 % 都可以取负值,表示减少外边距的空间大小。
创建文件夹下创建 margin.html 文件,和 margin-style.css 文件。构建基础代码。引入外部样式。添加一个 h1 元素和一个 div 元素,分别填入一些文本。
在margin-style.css 文件,定义 div 选择器,声明样式:border: 1px solid black,margin-top: 100px,margin-bottom: 100px,margin-right: 150px,margin-left: 80px,background-color: lightblue。
在浏览器中查看效果。选中这个 div 元素,四个边距清晰可见。
CSS
div {
border: 1px solid black;
margin-top: 100px;
margin-bottom: 100px;
margin-right: 150px;
margin-left: 80px;
background-color: lightblue;
}
为了简化代码,可以在一个 margin 属性中指定所有的边距属性。
如果 margin 取四个值,比如 margin: 25px 50px 75px 100px,则表示:上边距为25px、右边距为50px、下边距为75px、左边距为100px。注意书写顺序,每个值用空格隔开。
如果 margin 取三个值,比如 margin: 25px 50px 75px,则表示:上边距为25px,左右边距为50px,下边距为75px。
如果 margin 取两个值,比如 margin: 25px 50px,则表示:顶部和底部的边距为25px,左右边距为50px。
如果 margin 取一个值,比如 margin: 25px,则表示:四个方向边距都是25px。
这个 margin 边距属性值的设置,是不是很像我们之前介绍的哪个属性?
回到样式代码,改写一下这里的边距样式。注释掉原来的代码,重新定义样式:margin: 100px 100px 150px 80px。
效果是一样的!
现在,大家思考一下,CSS 为什么要设计这四种取值的写法呢?
我们也可以将 margin 属性值设置为 auto,使元素在其父元素内,或其容器内水平居中。该元素会占用指定的宽度,剩余的空间将在左右边距之间平分。
比如,将 div 的 margin 属性值设置为 auto。为了演示效果,再添加一个 width 属性,值为 200px。
再回到 html,我们看,div 所在的容器为 body,因此可以推断出,div 在页面的水平方向上居中显示。
验证一下,果然是这样的,div 水平居中了。
有时,在两个容器的邻接处,会出现边距塌陷的问题,有时也称之为 margin 塌陷。一般发生在相邻块元素垂直边距和嵌套块元素垂直边距邻接的时候。
比如,这个元素的顶部边距和这个元素的底部边距,会被折叠成一个单一的边距,这个边距等于两个边距中最大的那个。
强调一下,这种情况不会发生在左右边距上!只会发生在顶部和底部的边距上。

举个例子。
在 html 中添加一个 h2 元素,填入一些文本。
在 css 中定义 h1 选择器,声明样式:margin: 0 0 50px 0。788888定义 h2 选择器,声明样式:margin: 20px 0 0 0。
看看效果。在 Elements 下的 Styles 页签中,有一个容器布局的示意图,鼠标滑到 margin 这个区域,清晰的看到:两个容器的间距并不是 70px,而是边距中最大的那个,也就是 h1 的下边距 50px。

塌陷,听起来像是出了问题,其实浏览器并没有错,它会认为你重复设置了边距的值,我只能取一个。如果你的需求是两个边距的叠加,只需要给一个容器定义边距就可以了!
注释掉 h2 的样式,修改 h1 的下边距为 70px。
这一次,两个容器的垂直边距就是 70px了!
除了相邻块元素外,嵌套块元素垂直边距也会塌陷。两个嵌套关系的块元素,有时父元素的上边距会与子元素的上边距也会发生合并,合并后的边距也为两者中的较大的值。


再举个例子。
把 div 里的段落用一个 p 元素包裹起来。
给 div 添加一个样式 margin-top: 50px。再定义一个选择器 div > p,声明样式:margin-top: 20px。
看一下段落顶部的边距值,没错,是50px!
文章配套视频链接: https://www.bilibili.com/video/BV1oU4y1278g/?p=79

相关推荐HOT
更多>>
json格式是什么意思
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,常用于前后端数据传输、配置文件和日志文件等场景中。JSON 采用键值对的方式来...详情>>
2023-04-11 13:51:20
什么是mybatisplus?有什么特点
Mybatis-Plus(简称MP)是一个基于Mybatis的持久开源层框架,它在Mybatis的基础上扩展了一些实用的功能,使开发更加简单、快速。以下是Mybatis-Pl...详情>>
2023-03-06 16:05:42
zookeeper集群配置怎样操作
ZooKeeper是一个分布式应用程序协调服务,它使用一组服务器来提供高可用性和容错性。要配置ZooKeeper集群,需要完成以下步骤:1.下载和安装ZooK...详情>>
2023-03-03 11:23:01
性能测试的指标是什么
性能测试是一种通过测量系统或应用程序的特定方面来评估其性能的测试方法。性能测试可以帮助发现性能瓶颈,优化应用程序或系统的性能,从而提高...详情>>
2023-03-01 10:11:00





















 京公网安备 11010802030320号
京公网安备 11010802030320号