千锋长沙前端培训分享之怎么才算学会Vue前端框架
Vue.js定义是一个“数据驱动渐进式”框架,学习它的时候,其中很多东西都能让我们眼前一亮(当然react、angular也各有千秋),比如说数据双向绑定、组件路由模块化、灵活的指令、全家桶等等。工作有几年了,一开始用Vue总感觉自己好像在照葫芦画瓢,然后看文档啊,记笔记啊,觉得自己成长很快!不错,我还是一个优秀好学的好青年!嘿,后面慢慢用Vue,用熟悉了,使用Vue框架快速开发一个普通项目,满足产品业务,摸鱼!下班!回家!躺平!舒服!(开发小伙伴懂的都懂,不懂的,没办法接着照葫芦画瓢咯!)
一直到有一天,我偶遇一个前端大神,聊着聊着,他突然问了我一句:“你Vue用的怎么样啊?”我心想:“嘿,这问到我的强项上来了!”“Vue框架啊!我熟!”我说,然后我就哔哩哔哩说了半天我做了哪些哪些项目,多么多么丰富的经验。
大神用奇怪的眼神,略带鄙夷的打量了我一下,说:“我感觉,你只是会用这个框架,这个在咱们业界叫工具人,就是为了满足业务而产生的快速生产工具,真正的程序员不是这样的!”
嘿,我堂堂七尺男儿,被这样鄙夷,文无第一,武无第二!反击!说到:“Vue的底层源代码原理,Vue3的新技术,我都研究过!”然后就介绍了一些晦涩的技术术语!心想:“装逼?!嘿,哥们我混迹程序员的圈子好歹也有几年了,想就这样战胜我?没门!大风大浪都经过了,还能在这小场面翻船?!”大神处变不惊,稍微正视了我一下,然后说道:“其实,能够静下心来看这些底层原理,确实已经不错了!至少比很多很多所谓的前端开发工程师强了不少了!”
我的嘴角扬起了微微笑,却听到了大神的灵魂拷问:“Vue2的本质是什么?为什么这么多企业在业务中使用?为什么有了Vue3?Vue3在企业中什么地方该用?什么地方不该用?TypeScript很不错,你在项目中使用了多少?你觉得该不该用?如果说一个项目,你如何精准的判断得出来你到底该使用Vue2好呢?还是Vue3?还是React?或者是jQuery?甚至是原生JavaScript?”大神顿了顿,说出了一句绝唱:“其实,技术永远都是折中的解决方案,没有什么绝对的好,也没有什么绝对的不好,互联网上一知半解的小孩子们总是在评价好坏,其实本质上是没有价值的!找找自我存在感罢了!”
说完,大神淡淡的吐了一口烟,沉静的眼神,加上他在技术圈里的故事,我感觉,这句话不像是在“吹牛装逼”了!那一刻,我似乎看到了,真正的技术大神理解的是格局,这些五花八门的框架,只是为了满足他解决问题的一个工具而已,最难的是!你能够做出最正确的决策,到底使用什么工具来事半功倍的解决问题!我就对自己有了一个灵魂发问:“Vue这个前端框架我到底学会了吗?”
一直到多年成长以后,回头看看走过的路!见过山,见过水后,我不得不承认,至少在当初大神灵魂拷问我的那个时候,我其实真的还是一个工具人,充其量是一个花了一点点小心思,为了装逼而强忍着读了几行源代码的小前端。到了今天,我再来回答回答当初大神问到的这些问题,希望有更多的小伙伴指导一二,共同成长!
灵魂拷问一:“Vue2的本质是什么?为什么这么多企业在业务中使用?”
“明知故问,Vue2不就是一个数据驱动渐进式框架吗?数据驱动你不懂?渐进式你不理解?全家桶你不会用?”没错,如果是当年的我内心是这样反击的!可是,实际上,今天我来说另外一种答案,小伙伴们来评判一下,这两个答案有啥区别?
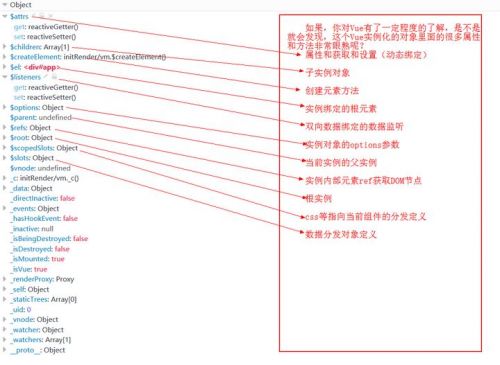
首先,我想说的是,Vue其本质是一个『构造函数』(工厂函数?构造函数?不懂?基础不牢地动山摇啊,小伙伴!)。当我们使用new关键字实例化出来一个Vue对象的时候(构造函数中new这个关键字都干了啥?不知道?赶紧去看看吧,为啥这么多面试题都会问到这个?),其原型、原型链上声明的属性和方法会根据面向对象编程思想(OOP不知道是啥?天啦,赶紧去学习基础吧!~)传入的参数,构建我们需要的对象,我们所有的操作,其本质上来讲就是在操作这个对象的属性改变和方法调用,不信,你 console一下实例化出来的Vue对象瞅瞅,如下图:

为什么我第一个问题要说这个Vue实例对象呢?首先,Vue的功能强大,作者设计思路之新颖全面,很多初学它的人会本能的觉得好像和原生的JavaScript没有多大关系,其实不然,其本质就还是一个工厂构造函数实例化出来的对象,只不过是一个庞大了点的对象,这是n个人智慧结晶的积累。这里面富含了大量的编程思维,还有扎实的理论功底,这也是我们前端工程师技术方向的终极道路:核心架构师,不过成长到这个地步的人,需要的不仅仅是学习,更需要有科研环境的团队氛围。
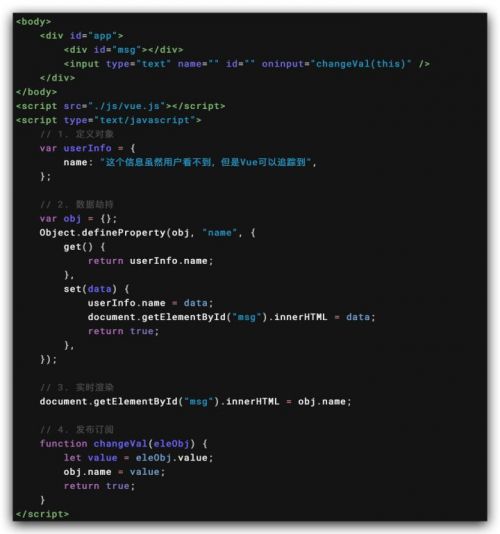
接着,来说是,这些编程思维中最核心的三个基点。一是:双向数据绑定,老生常谈,你肯定知道就是:Object.defineProperty(obj, prop, descriptor),没错,确实如此,见下图:

此时此刻小伙伴们心里肯定在想:“切!没啥难的,这段代码很好理解嘛!Show啥?装逼!”确实有装逼的嫌疑,不过,这个逻辑往下的延伸叫“观察者模式”编程思想,那就博大精深了,此处省略一万字。。。。。。
接着我们来说第二个基点,灵活的Vue指令让我们快速的使用,这个灵活的指令是如何实现的呢?这个时候,我们就需要对代码本身有深刻的理解了,比如说:汇编原理。我们所写的所有的代码,其本质上来讲是一段字符串文本,Vue基于Node本地服务器(脚手架Webpack帮我们干的事情)来进行运行的。OK,这个脚手架,都干了啥呢?怎么干的呢?其实,正如我上面提到的汇编原理,编译!编译这件事才是核心!Node服务器读到了这些文件中的字符串,然后使用正则表达式进行匹配,匹配后基于Webpack的流处理机制,一步一步的解析成为我们浏览器最终能够解析的结果纯纯的HTML、CSS和JavaScript。当然,基本上都是使用JavaScript来体现HTML、CSS的,为什么呢?因为,SPA应用啊,组件路由模块化啊!OK,这里,也很博大精深啊,此处再省略一万字....
最后,我们来说说第三个基点,数据驱动的深层次理解,当然,小伙伴们第一时间肯定会想到diff算法,批量按需更新,再深入一点的小伙伴们肯定也能想到深、浅拷贝。而我想说的是数据结构和算法的编程基础能力。堆内存、栈内存是个啥?数据是如何在其中存储的?(你以为面试官在问你JavaScript有哪些数据类型吗?No,面试官更想听你说,为什么会有这些数据类型!)算法?算法是个啥?快速冒泡排个序?OK,这个是算法!树形结构的内存索引存储模式,哈夫曼树的最优解?DOM更新的批量按需渲染机制是为啥?天啦~说实话,我对这些也只能是一知半解,但是,很多小伙伴,对这些似乎从未感觉存在过!这就太可怕了!
第二个小问题,为什么这么多企业会选择Vue2来做开发?是的很简单,因为她简单、自然、美丽、大方、可爱,呸呸!我在说编程,不是在说妹子!想多了!实际上,简答的一句话就能说清,因为Vue2的程序员学习成本低,好招工,价格便宜,开发效率也高!节约成本!小伙伴们又吐槽了:“这!这就想打发我?!”且不要着急,诸位小伙伴且听我来回答大神当初提到的第二个灵魂拷问。
灵魂拷问二:为什么有了Vue3?Vue3在企业中什么地方该用?什么地方不该用?
在回答这个问题之前,我先说到我们程序员基础课中经常提到的两个关键字:内聚、耦合!这是程序设计的规范,高内聚,低耦合!为什么出现了Vue3?其实从本质上来讲就是为了解决这个问题!那么问题来了,Vue2的内聚哪里低了?耦合哪里高了?当然这里我实在不想提到什么Composition API、Options API,事实上,我已经提了!事实上,早在 Vue3 源码公布之前,Vue 官方已经透露了代表下一代 Vue 技术的 Vue3 将采取的新的接口使用方式。这种新的方式叫做 Composition API (组合式 API)。而与之相对应的经典 API 也是我们所熟知的 Vue 使用方式叫做 Options API(选项式 API)或 Options-based API(基于选项的 API)。
在经典的 Options API 中,我们使用一个具有 data, methods 等「选项」的 JS 对象来定义一个页面或者组件。这种简单直接的方式,在应用早期阶段,代码和业务逻辑较简单时,非常的友好亲民,这也是 Vue 学习门槛较低而广受开发者亲昵的的一个因素。
但是,有过开发大型 Vue 应用的开发者应该心有体会。当页面的逻辑越来越多时,我们的组件将变得冗长复杂。很多本可以复用的逻辑和代码,你很难有一种使用起来非常舒适的方式来复用。比如:在 Vue2 中,组件逻辑和代码复用最常用的方式是混入mixin,这虽然是一种可行的方式,但是这种方式显然从出生和 Vue 框架紧密耦合(看到了吧?这是不是高耦合了?反程序设计基础规范了吧!)。当你想要将一个框架无区别的普通 JS 函数或者对象复用到 Vue2 开发的组件中时,你发现一切都是那么的不优雅。
基于满足在开发大型 Vue 应用中更优雅地复用已有代码的需求催生下,Vue3 Composition API 似乎是顺势而为,并且势在必得。OK,篇幅已经很长了!我也累了,下面还有好多问题待解答呢,先解释这么多了,其实,坦白说,想说的很多,此处再省略一万字...,哈哈,小伙伴啊,这些都是为了让你看破迷雾,看到山的一角,看到了,走下去就够了呗!
Vue3在企业中什么地方该用?什么地方不该用?说实话,没有固定的答案,因为你脑袋一热,认为这个项目很复杂,我要大干!就用Vue3!重构一下!事实上,Vue2真的很亲民,虽然不亲程序设计规范,但是,省人省事省钱啊!当然,如果,你就是为了欺负老板不懂技术,延长工期,show技术肌肉,多挣点钱,多挣点面子,就当我没有说过上面的话!这已经不是技术了,这是人性,办公室政治咯!
灵魂拷问三:TypeScript很不错,你在项目中使用了多少?你觉得该不该用?其实这个答案,可以用两个字来回答,信不?!答案,“同上”!好啦,还是先聊技术的本源,再聊人性的小九九!
TypeScript其本质上讲核心是为了解决JavaScript编程语言弱类型这个问题而产生的,为了有效的解决程序变量在传来传去的过程中不严谨的问题!程序嘛,肯定要非常严谨才行啊!毕竟,咱们JavaScript语言现在热门啊,是程序语言中的一哥啊!
那么,TypeScript是如何解决这个严谨的问题呢?两个方面,官方也是这样讲的:TypeScript 本质上是向 JavaScript 语言添加了「可选的静态类型」和「基于类的面向对象」编程,它相当于是JavaScript的超集。
说实话,TypeScript 的官方文档非常非常适合前端开发者进阶学习使用,这个非常有助于我们突破我们的技术壁垒,建议大家一定要细细研读,不同阶段的开发者研读文档的感觉各有千秋,但都大有收获。
我只能说这么多了!因为,前端开发者如果没有深厚的编程经验,真的,很难精准的理解什么是面向对象编程!什么是数据类型严谨!最后,来说说项目中使用TS,小兄弟啊!小项目,不复杂的项目,真的可以不用!都这样内卷了,何必呢?!就为了一个最简单的类型约束,show几个新的语法特性,来几个泛型编程,你要知道,为了解析你这个玩意,Node的Webpack会做多少工作?代码增加多少?真的,除非是数据严谨要求极高,项目业务逻辑极其复杂的项目,能不卷就不要卷了!当然,补充一句,我也卷过TypeScript,并且卷过很多,劳民伤财的事情干多了,后面回头看看,真的是伤人伤己!
灵魂拷问四:如果说一个项目,你如何精准的判断得出来你到底该使用Vue2好呢?还是Vue3?还是React?或者是jQuery?甚至是原生JavaScript?
看山是山,看水是水吧!不浓妆艳抹、东施效颦的做作!更不,不懂装懂,自欺欺人的蛮干!技术永远是业务折中的解决方案,这个是真的!既然是折中的解决方案,核心就在于利弊权衡上!
如果,这个站点对SEO有强关联并且前后端很难分离,你非要使用什么Vue or React,那就不对了!jQuery基于DOM编程一定是你的最佳选择!如果这个前后端能分离,但是SEO强要求,那么你要看看你团队小伙伴们的实力如何!Nuxt SSR玩的溜不溜!学习成本高不高!如果不溜,小伙伴们技术水平高度不够,那就还是用jQuery,如果小伙伴们技术水平够,那就使用SSR,这里需要补充一句是:SSR必须要有后端开发的相关经验,你告诉我,我看过文档!去死!坑人!要么你老板去死!你坑死他!
如果是大型复杂项目,具有非常多的业务模块复用逻辑,并且数据通信逻辑复杂,那么你可以使用Vue3 or React Hooks,这个没毛病,大量的业务模块被复用,又复用的不一样,再不用这个玩意,团队之间的代码强耦合,那就太难受了!单沟通成本就高的让你疯掉!
原生JavaScript?Ok,如果你是涉及到最新的前沿课题,比如区块链客户端逻辑封装,或者你在大厂的一个框架研究中心,你可以用,小打小闹,还是小心为上 !你真以为原生JavaScript很easy?没有真正打通任督二脉的功力,走火入魔是常有的事情!
Vue前端框架我到底学会了吗?没有!我才刚刚开始!千言万语,其实,想跟小伙伴们说的是这样四个字:“打好基础”。怎么样打好基础?汇编原理、网络工程、数据结构、基础算法、开发模式等等,这些大学里看似无用的书中,会有你想要的答案的!

猜你喜欢LIKE
最新文章NEW
相关推荐HOT
更多>>热门推荐
零基础必看的前端HTML+CSS教程
沸Java培训新手实战必备!单机版坦克大战分步实现项目源码
热3种Javascript图片预加载的方法详解
热长沙前端培训:一招教你用vue3+canvas实现坦克大战
新互联网凉了?参加长沙Java培训能找到工作吗?
长沙Java培训实战项目,出游咨询订票系统开发流程
不参加长沙Java培训能学会Java吗?2022Java技能学习路线图
千锋长沙Java培训分享之怎么学习Java集合?
千锋长沙前端培训分享之JavaScript面向对象编程思想详解
千锋长沙前端培训分享之web前端的回流和重绘
千锋长沙前端培训分享之3种Javascript图片预加载的方法详解
千锋长沙前端培训分享之利用Jest测试React组件
千锋长沙前端培训分享之JavaScript中Slice的用例
千锋长沙java培训分享之Socket编程























 京公网安备 11010802030320号
京公网安备 11010802030320号