千锋长沙前端培训分享之使用jsDoc提升开发效率
作为前端开发者目前使用最广泛的编程语言 JavaScript,也是有很多的缺点的!大家都直到 JavaScript 是一个弱类型的编程语言,这就造成了一问题,一个变量到底是什么类型的,只能到到程序运行的时候才只能确定!导致我们在写码的时候经常遇到一些关于变量类型的错误!并且当我们使用 vscode 写代码的时候,使用别人提供的 api,代码提示工具提示的非常好,而我们自己使用 js 编写一些函数的时候,往往确发现代码提示的不是很友好!今天我们来学习使用 jsDoc 来解决这个问题。先看下图:

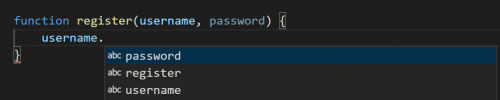
我们使用vscode 编写函数过程中,函数的形参是一个字符串,我们在写代码的时候vscode 并不知道形参的类型,导致我们在写代码的时候并不会得到很好的代码提示!
jsDoc
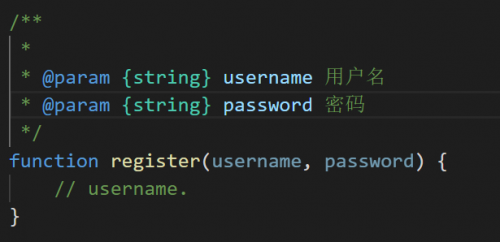
这个时候我们可以使用jsDoc来解决这个问题,vscode内置了jsDoc,我们只需要在函数上面输入/** 然后就会提示,然后直接按回车就好!
如下图:

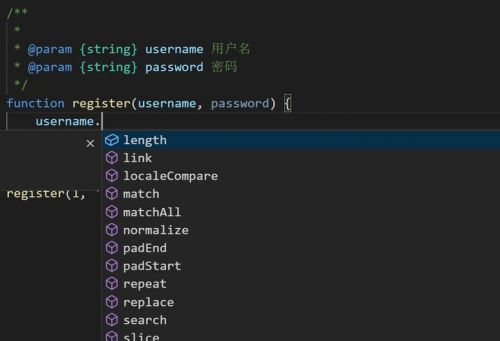
此时,我们再使用username

就能看到所有的方法就能提示出来了,因为我们jsDoc生成的注释里面,执行的username参数的类型。
什么是jsDoc
jsDoc,顾名思义,jsDoc是一个用于JavaScript的API文档生成器,类似于Javadoc或phpDocumentor。他可以将文档注释直接添加到源代码中,就在代码本身旁边。JSDoc工具可以将扫描源代码并为您成一个HTML文档网站。
JSDoc注释通常应该放在代码被记录之前。为了被JSDoc解析器识别,每个注释必须以/**序列开头!
最简单的文档描述
/** 这是foo 函数的描述信息. */
function foo() {
}
添加文档描述很简单,只需在文档注释中键入所需的内容就可以。
也可以使用特殊的JSDoc标签来提供更多信息。例如,如果函数是类的构造函数,则可以通过添加@constructor标记来指示这一点。
/**
* 表示一本书
* @constructor
*/
function Book(title, author) {
}
使用jsDoc标签添加更多信息
/**
* 表示一本书
* @constructor
* @param {string} title - 书的标题.
* @param {string} author - 书的作者.
*/
function Book(title, author) {
}
param {string} title
这句话相当于给参数title增加了一个string类型!
这个类型是可以 string 、number、 boolean等基础数据类型!也可以是是个复杂数据类型。
param {object} title
/**
*
* @param {Object} book
* @param {string} book.title
* @param {string} book.author
*/
function buyBook(book) {
}
这样我们在使用book的使用就会提示出所有的属性和方法!
不过这样我们在每个函数内部都使用到了book的时候,都得在注释里面写三句话,使用起来就比较麻烦!
@typedef和@property
我们可以使用@typedef和@property 定义一个类型,然后在其他地方使用
@return
当我们使用Book这个构造函数的时候,就会提示如下内容,并且在编写代码的时候vscode能自动识别title和author的类型,并且能提示对应的类型的方法!提示的最后面有个 :Book,这个提示是vscode自动识别出来函数的返回值!我们也可以使用@return 指定返回值的类型!
该标签就是用来指定函数的返回值,用法与@param类型,并且基本上这两个都会同时出现,与@param的区别在于,因为@return只会有一个,所以不会像前者一样还需要指定参数名。
/**
* @return {number} 描述
*/
function test () { }
Promise 类型的返回值处理
// 函数返回 Promise 实例的情况可以这么指定类型
/**
* @return {Promise<number>}
*/
function testPromise () {
return new Promise((res) => {
res(1)
})
}
生成一个网站
使用jsDoc编写注释,也可以生成一个网站,网站内容是提取注释的内容
先全局安装jsDoc:
npm install jsdoc -g
然后输入命令:
jsdoc book.js
使用jsDoc来注释代码,带来的好处就是,维护者能够很清晰的看出函数的作用和参数的类型,做到代码即文档。可以不用写那么多的注释!在日常开发时,结合vscode的自动补全、动态提示功能,一定能让我们开发效率大大提升!

猜你喜欢LIKE
最新文章NEW
相关推荐HOT
更多>>热门推荐
零基础必看的前端HTML+CSS教程
沸Java培训新手实战必备!单机版坦克大战分步实现项目源码
热3种Javascript图片预加载的方法详解
热长沙前端培训:一招教你用vue3+canvas实现坦克大战
新互联网凉了?参加长沙Java培训能找到工作吗?
长沙Java培训实战项目,出游咨询订票系统开发流程
不参加长沙Java培训能学会Java吗?2022Java技能学习路线图
千锋长沙Java培训分享之怎么学习Java集合?
千锋长沙前端培训分享之JavaScript面向对象编程思想详解
千锋长沙前端培训分享之web前端的回流和重绘
千锋长沙前端培训分享之3种Javascript图片预加载的方法详解
千锋长沙前端培训分享之利用Jest测试React组件
千锋长沙前端培训分享之JavaScript中Slice的用例
千锋长沙java培训分享之Socket编程























 京公网安备 11010802030320号
京公网安备 11010802030320号