16个自动生成工具搞定背景图片!直接白嫖!
曾经是否努力为产品、品牌和界面创造引人入胜的视觉效果?在策划网站UI上看到的设计通常需要专业设计技能或大量练习。其实,如果我们有一些好的工具,我们就可以快速的实现一些比较有创意的效果。在这篇文章中,我整理了一些我最喜欢的背景生成器工具。有全方位工具、渐变生成器、SVG 背景、图案等类别,我对它们进行了进一步分类处理,因此,更易于查找,可以在不同的选项之间进行选择。对于每个工具,我将提供一个直接链接、一个简短描述和一个预览图像,以便我们可以在旅途中获得每个生成器及其功能的初步印象。
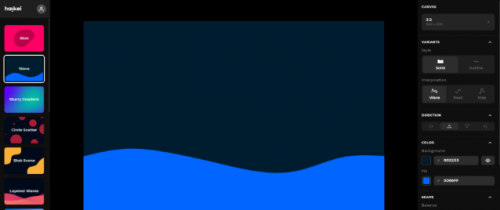
1、haikei.app网址:https://app.haikei.app/具有斑点、波浪、渐变、低多边形和其他模式的全能生成器,可以进一步单独定制。

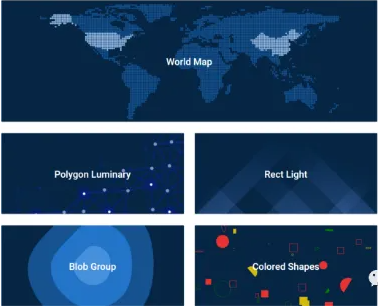
2、bgjar网址:https://bgjar.com/具有多边形、斑点、彩色形状、曲线、叠加等模式的免费生成器,可以选择更改每个图层的宽度、高度和颜色。

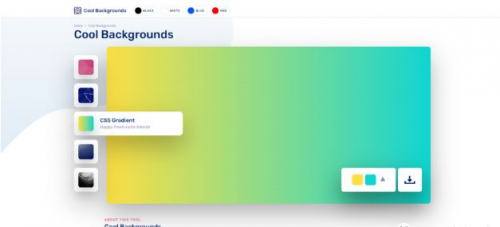
3、coolbackgrounds网址:https://coolbackgrounds.io/为博客、社交媒体和网站创建引人注目的彩色图像的工具集合。包括抽象三角形、粒子、渐变、地形和图像模式。

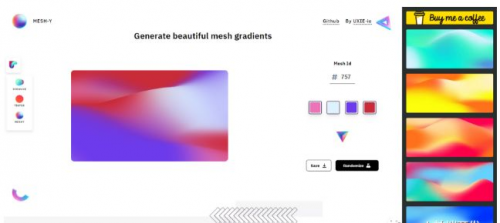
4、http://meshgradient.in网址:https://meshgradient.in/生成美丽多彩的网格渐变的设计工具,生成多个随机变化的网格渐变以及冷色自定义。

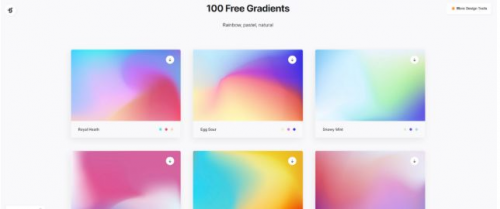
5、网格渐变网址:https://products.ls.graphics/mesh-gradients/为你的下一个项目提供免费的手工网格渐变。.sketch、.png、.ai、.jpg、.eps 中的渐变,下载并在你的商业和个人项目中使用。

6、gradienta网址:https://gradienta.io/用于个人和商业项目的轻量级、彩色、响应式背景。它是免费使用的,并且是一个开源项目。

7、svgbackgrounds网址:https://www.svgbackgrounds.com/使用小于 5KB 的全屏图形轻松创建令人惊叹的网站。单击背景以开始自定义颜色和其他属性,例如不透明度、比例和描边。

8、SVG 模式网址:https://www.svgbackgrounds.com/21 种免费 SVG 背景图案的集合,点击预设查看预览,点击获取代码在JSbin编辑器中生成SVG代码。

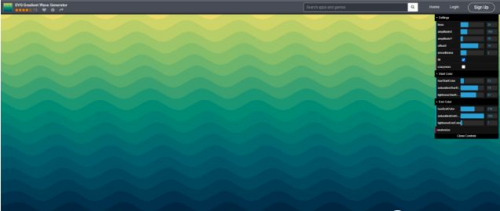
9、SVG渐变波浪网址:https://www.outpan.com/app/9aaaf27303/svg-gradient-wave-generator生成自己喜欢的 SVG Wave。使用渐变、随机性和其他参数来生成华丽的 SVG 波浪,以便下一个项目设计中使用!

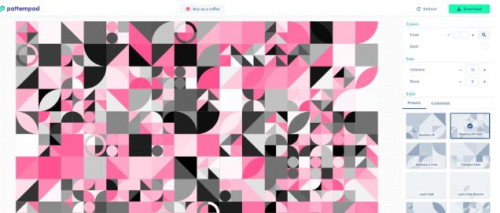
10、patternpad网址:https://patternpad.com/editor.html一个创建漂亮设计模式的工具。带有一堆预设和许多自定义选项,如列和行大小、密度、形状等。

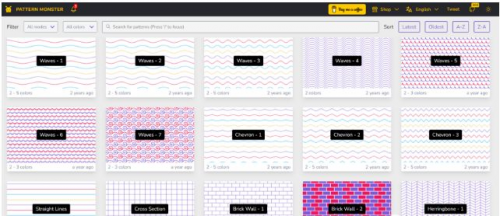
11、pattern.monster网址:https://pattern.monster/一个简单的在线模式生成器,用于创建可重复的 SVG 模式。非常适合网站背景、服装、品牌、包装设计等。

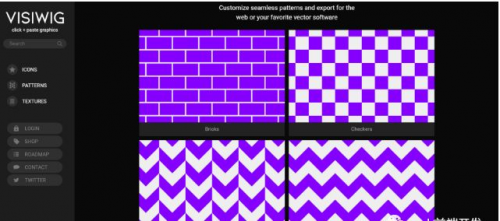
12、visiwig网址:https://www.visiwig.com/patterns/一个免费的矢量模式生成器。为 Web 或最喜欢的矢量软件自定义无缝模式和导出。

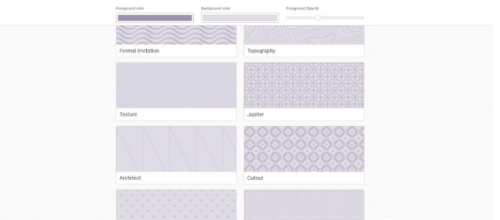
13、heropatterns网址:https://heropatterns.com/一组可重复的背景图案,供我们在 Web 项目中使用。许多预设可供选择以及背景和前景色的自定义选项。

14、 tabied网址:https://tabbied.com/select-artwork一个艺术画廊。用户需要选择预设,然后编辑调色板颜色、列和行数以及形状频率。

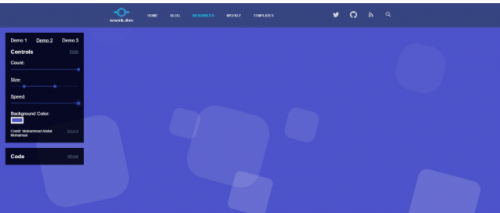
15、CSS动画网址:https://wweb.dev/resources/animated-css-background-generator/动画背景生成器工具。带有三个预设选项,可自定义背景颜色以及元素数量及其大小和速度。

16、 pattern-css网址:https://bansal.io/pattern-css唯一的 CSS 库,可以用漂亮的图案填充你的空白背景。它有易于阅读的文档,包含使用说明以及出色的入门模板。


相关推荐HOT
更多>>
json格式是什么意思
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,常用于前后端数据传输、配置文件和日志文件等场景中。JSON 采用键值对的方式来...详情>>
2023-04-11 13:51:20
什么是mybatisplus?有什么特点
Mybatis-Plus(简称MP)是一个基于Mybatis的持久开源层框架,它在Mybatis的基础上扩展了一些实用的功能,使开发更加简单、快速。以下是Mybatis-Pl...详情>>
2023-03-06 16:05:42
zookeeper集群配置怎样操作
ZooKeeper是一个分布式应用程序协调服务,它使用一组服务器来提供高可用性和容错性。要配置ZooKeeper集群,需要完成以下步骤:1.下载和安装ZooK...详情>>
2023-03-03 11:23:01
性能测试的指标是什么
性能测试是一种通过测量系统或应用程序的特定方面来评估其性能的测试方法。性能测试可以帮助发现性能瓶颈,优化应用程序或系统的性能,从而提高...详情>>
2023-03-01 10:11:00






















 京公网安备 11010802030320号
京公网安备 11010802030320号